| Меню сайта |
|
 |
| Реклама |
 |
 |
|
 | |  |
|
Навигация по сайту
|
|
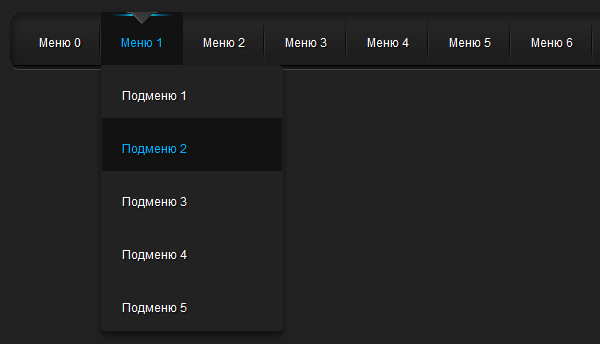
Горизонтальное меню с подменю
Это горизонтальное меню с подменю имеет большое отличие. Оно имеет сверху индикатор, который указывает, в каком "Меню" вы сейчас находитесь, а так-же подменю. Сейчас мы создадим главное меню, состоящее из html и отредактируем его под себя, вставляя свои ссылки и названия меню.
Где написано: "#" Меню 1, 2, 3.... - решетка обозначает, что тут тоже можно вставить url адрес, но он не обязателен!

Листинг 7.5
<ul id="nav">
<li><a href="http://samouchka-html.ucoz.ru">Главная</a></li>
<li><a class="hsubs" href="#">Меню 1</a>
<ul class="subs">
<li><a href="url страницы">Подменю 1</a></li>
<li><a href="url страницы">Подменю 2</a></li>
<li><a href="url страницы">Подменю 3</a></li>
<li><a href="url страницы">Подменю 4</a></li>
<li><a href="url страницы">Подменю 5</a></li>
</ul>
</li>
<li><a class="hsubs" href="#">Меню 2</a>
<ul class="subs">
<li><a href="url страницы">Подменю 2-1</a></li>
<li><a href="url страницы">Подменю 2-2</a></li>
<li><a href="url страницы">Подменю 2-3</a></li>
<li><a href="url страницы">Подменю 2-4</a></li>
<li><a href="url страницы">Подменю 2-5</a></li>
</ul>
</li>
<li><a class="hsubs" href="#">Меню 3</a>
<ul class="subs">
<li><a href="url страницы">Подменю 3-1</a></li>
<li><a href="url страницы">Подменю 3-2</a></li>
<li><a href="url страницы">Подменю 3-3</a></li>
<li><a href="url страницы">Подменю 3-4</a></li>
<li><a href="url страницы">Подменю 3-5</a></li>
</ul>
</li>
<li><a class="hsubs" href="#">Меню 4</a>
<ul class="subs">
<li><a href="url страницы">Подменю 4-1</a></li>
<li><a href="url страницы">Подменю 4-2</a></li>
<li><a href="url страницы">Подменю 4-3</a></li>
<li><a href="url страницы">Подменю 4-4</a></li>
<li><a href="url страницы">Подменю 4-5</a></li>
</ul>
</li>
<li><a class="hsubs" href="#">Меню 5</a>
<ul class="subs">
<li><a href="url страницы">Подменю 5-1</a></li>
<li><a href="url страницы">Подменю 5-2</a></li>
<li><a href="url страницы">Подменю 5-3</a></li>
<li><a href="url страницы">Подменю 5-4</a></li>
<li><a href="url страницы">Подменю 5-5</a></li>
</ul>
</li>
<div id="lavalamp"></div>
</ul>
Итак. Горизонтальноное меню с помощью html у нас созано. Если все это сохранить и открыть в обозревателе, то все это будет иметь лишь список. Давайте превратив все в красивое навигационное меню, которое при наведении курсором, будет иметь подменю. Нам осталось только добавить CSS код. Ниже приведен пример, который необходимо поместить в самое начало - перед тегами html.
Дело за малым. Последние, что нам нужно - это прописать url каждой страницы Web-сайта в нашем списке. А так-же дать каждому подпункту свое имя. Заголовок меню, меню1, меню2... можно подстроить под себя. Для этого надо вместо него, написать желаемое название будущего "меню" и все! Сохраняем и наслаждаемся нашим произведением!
Основной код СSS:
Чтобы выровнять положение указателя по центру относительно
пунктов меню, нужно будет править значения:
left: 19px;
left: 100px;
left: 182px;
left: 263px;
и т.д.
Предпросмотр
|
|
|
|
|
| |
 | |  |
|
| Заработай сейчас! |
 |
 |
| Навигация по сайту |
|
 |
| Поиск по сайту |
|
 |
|





