| Меню сайта |
|
 |
| Реклама |
 |
 |
|
 | |  |
|
Навигация по сайту
|
|
Меню и навигация
Горизонтальное меню с подменю
Очередное многоуровневое выпадающее меню на CSS3. Данное меню будет работать и в IE8+, просто не будет теней и скргленных углов. Данный вид меню мы разберем в двух примерах: в первом - мы сделаем фон, панель и рамку; во втором - мы сделаем его намного проще, но об этом чуть позже.
Для начала, нам необходимо сформировать основное меню, которое состоит из главного и его подпункта. Так давайте, исходя из Листинга 7.3 создадим меню под себя. Правильно прописав url всех нужных страниц, а так-же четко и верно указав назания меню и подменю - сохраняем и проверяем каждый пункт на правильность.

Листинг 7.3
<div class="example">
<ul id="nav">
<li class="current"><a href="http://samouchka-html.ucoz.ru">Главная</a></li>
<li><a href="http://samouchka-html.ucoz.ru">HTML/CSS</a>
<ul>
<li><a href="http://samouchka-html.ucoz.ru">Терминология языка HTML</a></li>
<li><a href="http://samouchka-html.ucoz.ru">Теги HTML по алфавиту</a>
<ul>
<li><a href="http://samouchka-html.ucoz.ru">Теги HTML по типу</a></li>
<li><a href="http://samouchka-html.ucoz.ru">Уроки HTML начинающим</a></li>
</ul>
</li>
<li><a href="http://samouchka-html.ucoz.ru">Параметры шрифта и фона CSS</a></li>
<li><a href="http://samouchka-html.ucoz.ru">Отображения текста CSS</a></li>
<li><a href="http://samouchka-html.ucoz.ru">Отступы, рамки и выделение CSS</a></li>
<li><a href="http://samouchka-html.ucoz.ru">Параметры таблиц CSS</a></li>
</ul>
</li>
<li> <a href="http://samouchka-html.ucoz.ru">Все для сайта</a>
<ul>
<li> <a href="http://samouchka-html.ucoz.ru">Категория</a>
<ul>
<li> <a href="http://samouchka-html.ucoz.ru">Бегущая строка </a> </li>
<li> <a href="http://samouchka-html.ucoz.ru">Навигация по сайту</a> </li>
<li> <a href="http://samouchka-html.ucoz.ru">Создание кнопок</a></li>
<li><a href="http://samouchka-html.ucoz.ru">Интерактив</a></li>
</ul>
</li>
<li><a href="http://samouchka-html.ucoz.ru">Таблицы</a>
<ul>
<li><a href="http://samouchka-html.ucoz.ru">Создание таблиц</a></li>
<li><a href="http://samouchka-html.ucoz.ru">Создание ссылок в HTML</a></li>
<li><a href="http://samouchka-html.ucoz.ru">Создание форм в HTML</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="http://samouchka-html.ucoz.ru/gb">Ваши отзывы</a></li>
</ul>
</div>
Меню с помощью html мы создали, но при просмотре через браузер, он будет иметь вид обычного списка! Без кода каскадных стилей CSS нам тут просто не обойтись. Ниже приведен пример специально для этого листинга, так давайте попробуем его вставить. Разместить его надо в самом начале, перед тегами html. Параметры фона, цвета, размера шрифта и прочего редактируется в этой таблице. Без дополнительных настроек параметров, меню выглядит так.
Основной код:
Предпросмотр
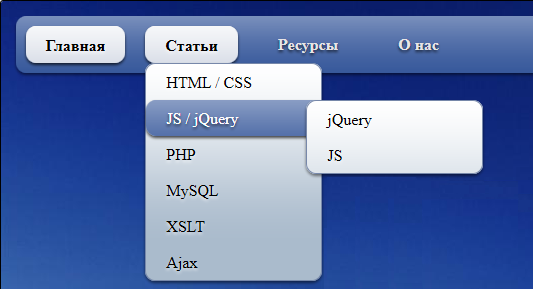
Горизонтальное меню с подменю
В предыдущем примере мы разобрали листинг, где основное меню находится на панели (не обязательно делать фон!). Активизируются они только при наведении курсора, принимая форму кноку, а не только текста. Автоматически, при наведении курсора, выпадает меню, где так-же всплывают его подменю.
По сравнению с этим листингом, тот немного сложнее. Давайте попробуем создать самое, что ни на есть легкое горизонтальное меню с выпадающим списком. Для начало создадим основное навигационное меню, к которому мы прикрепим подменю (Листинг 7.4). Необходимо верно и точно указать url всех Web-страниц. Иначе конкретное меню у нас будет ссылаться на абсолютно другую страницу нашего сайта, совершенно другой тематики.

Листинг 7.4
<div class="example">
<ul id="nav">
<li class="current"><a href="http://samouchka-html.ucoz.ru">Главная</a></li>
<li><a href="http://samouchka-html.ucoz.ru">Статьи</a>
<ul>
<li><a href="http://samouchka-html.ucoz.ru">HTML/CSS</a></li>
<li><a href="http://samouchka-html.ucoz.ru">JS / jQuery</a>
<ul>
<li><a href="http://samouchka-html.ucoz.ru">jQuery</a></li>
<li><a href="http://samouchka-html.ucoz.ru">JS</a></li>
</ul>
</li>
<li><a href="http://samouchka-html.ucoz.ru">PHP</a></li>
<li><a href="http://samouchka-html.ucoz.ru">MySQL</a></li>
<li><a href="http://samouchka-html.ucoz.ru">XSLT</a></li>
<li><a href="http://samouchka-html.ucoz.ru">Ajax</a></li>
</ul>
</li>
<li> <a href="http://samouchka-html.ucoz.ru">Ресурсы</a>
<ul>
<li> <a href="http://samouchka-html.ucoz.ru">Категория</a>
<ul>
<li> <a href="http://samouchka-html.ucoz.ru">PHP </a> </li>
<li> <a href="http://samouchka-html.ucoz.ru">MySQL</a> </li>
<li> <a href="http://samouchka-html.ucoz.ru">СSS</a></li>
<li><a href="http://samouchka-html.ucoz.ru">HTML</a></li>
</ul>
</li>
<li><a href="http://samouchka-html.ucoz.ru">Уроки для начинающих</a>
<ul>
<li><a href="http://samouchka-html.ucoz.ru">Уроки CSS</a></li>
<li><a href="http://samouchka-html.ucoz.ru">Уроки PHP</a></li>
<li><a href="http://samouchka-html.ucoz.ru">Уроки HTML</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="http://samouchka-html.ucoz.ru/gb">Ваши отзывы</a></li>
</ul>
</div>
Итак. Горизонтальноное меню с помощью html у нас созано. Только если мы сейчас откроем его в браузере, он будет иметь вид обычного спика и ничего другого. Чтобы превратить все это в красиво оформленное меню, которое имеет подменю необходим основной стиль - CSS. Для правильного отображения его нужно вставить перед тегами html. Сохраняем и проверяем.
Основной код:
Горизонтальное меню у нас создано. Чтобы добавить рамку (бордюр) и/или картинку как фон, необходимо перед началом стилей CSS внести ниже указанный код. Сделать свои корректировки: цвет шрифта, ширина бордюра, а так-же параметры изображения, нужно прописывать в этом стиле. Без них наше меню будет отображаться обычным текстом - так. Приступим.
Предпросмотр
|
|
|
|
|
| |
 | |  |
|
| Заработай сейчас! |
 |
 |
| Навигация по сайту |
|
 |
| Поиск по сайту |
|
 |
|





